【Luxeritas】個別記事にアイキャッチとキャプションをカッコよく表示させる

WordPressテーマによっては記事冒頭にアイキャッチ画像を自動で表示する機能が実装されてますが(Cocoonとか)、Luxeritasには現時点では機能は実装されてません。そこで、 記事冒頭にアイキャッチ画像を自動で表示させて、さらにそこにキャプションを重ねて表示させるようにカスタマイズしてみました。この記事の上の画像のようになります。
記事冒頭にアイキャッチ画像とキャプションを表示させる
アイキャッチ画像を自動表示する方法は、開発者のるなさんが下記で紹介しています。
これを少し修正して、画像にキャプションが設定されていたらそれも表示されるようにしました。
functions.php にコードを追加
Luxeritasの子テーマの functions.php に下記のコードを追加します。
/* 投稿自動サムネイルキャプション表示 */
function display_post_top_thumbnail( $content ){
if( has_post_thumbnail() === true ) {
global $post;
$my_thumb = get_the_post_thumbnail( $post->ID, 'full' ) ;
if ($caption = get_post(get_post_thumbnail_id())->post_excerpt){
$my_thumb = '<figure>' . $my_thumb . '<figcaption>'.$caption.'</figcaption></figure>';
}
$content = '<div id="post-top-thumbnail">' . $my_thumb . '</div>' . $content;
}
return $content;
}
add_filter( 'thk_content', 'display_post_top_thumbnail', 11, 1 );元のコードでは、 <div> タグ内に画像を表示させてましたが、HTML5では図表とキャプションは、 <figure> と <figcaption> を使うということなのでこのタグで囲むように修正しました。 このPHPで記事タイトル下に下記のHTMLが出力されます。
<div id="post-top-thumbnail">
<figure>
<img src="アイキャッチ画像URL">
<figcaption>キャプション</figcaption>
</figure>
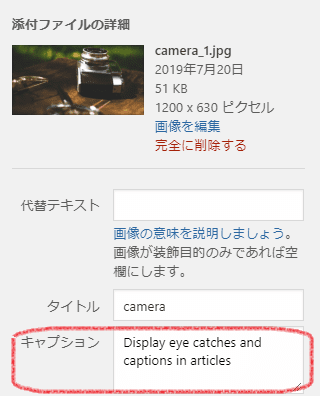
</div>キャプションはアイキャッチ画像の設定のキャプション欄に入力したものが表示されます。

キャプションをアイキャッチ画像に重ねて表示させる
上記の functions.php のコードだけだと、キャプションが下記のように画像の下に表示されます。これだといまいちカッコよくない。

テーマにCSSを追加
CSSを使って画像に重ねるように表示させます。CSSの追加は、下記の2つの方法があります。
- ダッシュボード→Luxeritas→子テーマの style.css に追加する。
- ダッシュボード→Luxeritas→ カスタマイズ(外観)→追加CSS に記述する。
後者だとCSSの変更が右にあるプレビューにすぐ反映されて結果が確認できるのでお勧めです。ただ、入力欄が狭いのでコードの見通しが悪いのが欠点ですが。上記のどちらかの方法で下記のCSSを追加してください。
/* 個別記事アイキャッチ+キャプション */
.post-top-thumbnail {
text-align: center;
margin-bottom: 30px;
}
#post-top-thumbnail figure {
margin: 0;
position: relative;
}
#post-top-thumbnail figcaption {
position: absolute;
bottom: 0px;
text-align: center;
font-size: 20px;
color: #eee;
z-index: 2;
width: 100%;
height: 10%;
background: rgba(0,0,0,.3);
}下記のような感じに画像の下部に重ねて表示されます。キャプションの背景色は黒の半透明にしてテキストが目立つようにしてます。

マウスオーバーで動きを出してみる
もう少し遊んでみましょう。CSSアニメーションを使ってマウスカーソルが画像の上にきたら動くようにしてみます。追加CSSを下記のように変更します。
/* 個別記事アイキャッチ+キャプション */
.post-top-thumbnail {
text-align: center;
margin-bottom: 30px;
}
#post-top-thumbnail figure {
margin: 0;
position: relative;
}
#post-top-thumbnail figure img {
transition: all .5s ease-in-out;
}
#post-top-thumbnail figure:hover img {
transform: scale(1.1);
}
#post-top-thumbnail figcaption {
position: absolute;
bottom: 0px;
text-align: center;
font-size: 3vw;
color: #eee;
z-index: 2;
width: 100%;
height: 10%;
background: rgba(0, 0, 0, .3);
transition: all .5s ease-in-out;
}
#post-top-thumbnail figure:hover figcaption {
bottom: -10%;
}マウスカーソルを載せると、画像かズームアップしてキャプションが下に消えます。動きはこの記事の冒頭のアイキャッチにマウスオーバーさせて確認してみてください。
CSSアニメーションを使うといろいろ面白い動きをさせることができます。下記を参考にいろいろ遊んでみてください。
まとめ
今回はLuxeritasテーマで、記事タイトル下にアイキャッチ画像を自動表示させて、キャプションをそれに重ねて表示する、さらにマウスオーバーで動きをつけるというカスタマイズを紹介しました。
実はこれは以前のFC2ブログでしていたカスタマイズをそのまま移設したものです。FC2ブログだとHTMLとCSSの知識でカスタマイズできますが、WordPressだとそれに加えてPHPプログラミングのスキル、WordPress独自の機能の理解も必要になります。
まだ、WordPress のほんの一端だけの理解ですか、非常に勉強になりました。












ディスカッション
コメント一覧
まだ、コメントがありません