【Luxeritas】記事一覧ページをカスタマイズ

記事一覧ページ(トップページ、カテゴリー、アーカイブ)を、以前のブログのデザインに寄せるカスタマイズをしました。
やったこと
- タイル型のグリッドレイアウトで最大3列、サイドバーなし
- アイキャッチ画像の上部と左右の空白を取り除く
- アイキャッチ画像のマウスホバーでズーム効果
- タイルにマテリアルデザイン風に影をつける
タイル型のグリッドレイアウト
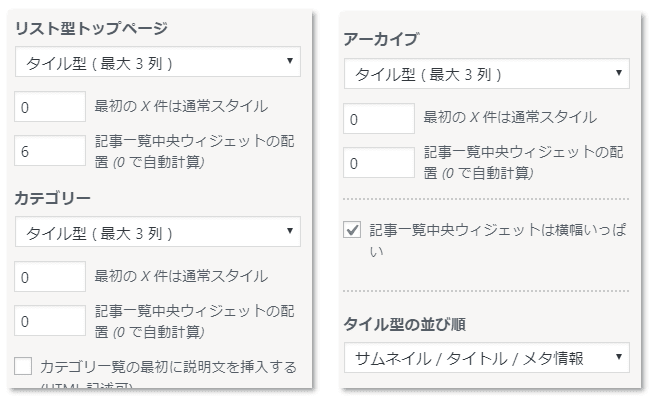
Luxeritas→カスタマイズ(外観)→ グリッドレイアウト で下記のように設定。
- リスト型トップページ タイル型(最大3列)
- カテゴリー タイル型(最大3列)
- アーカイブ タイル型(最大3列)
- タイル型の並び順 サムネイル / メタ情報 / タイトル

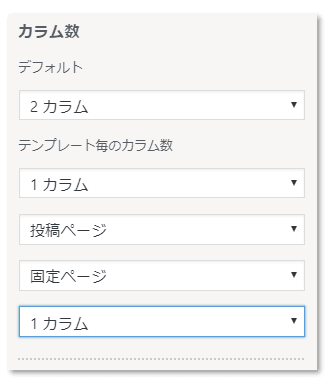
Luxeritas→カスタマイズ(外観)→ カラム操作 で下記のように設定。
- カラム数 デフォルト 2カラム
- フロントページ 1カラム
- カテゴリー/アーカイブ 1カラム

現状、投稿記事ページではサイドバーに「新着記事」と「目次」を表示させていますが、トップページには必要ないので、サイドバーはなし(1カラム)にしました。記事がもう少し増えてきたら、カルーセルスライダーで人気記事かお勧め記事を表示させようかと考えてます。
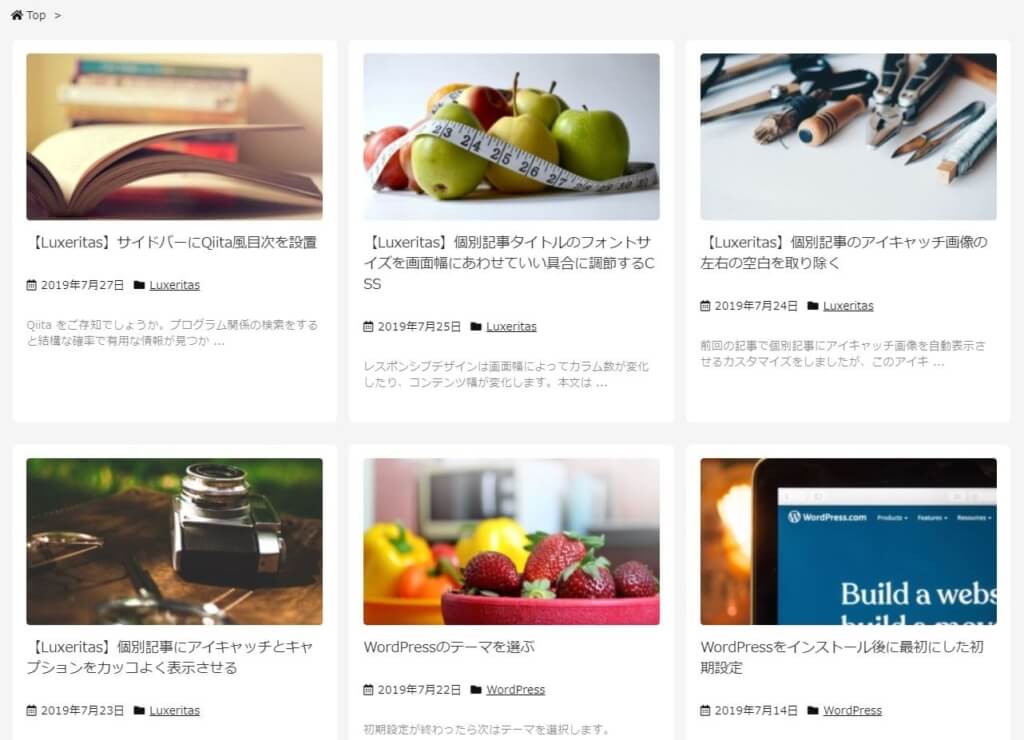
上記までの設定で下記のようになります。

アイキャッチ画像の上部と左右の空白を取り除く
こちらで個別記事のアイキャッチ画像で左右の空白を取り除く方法を紹介しましたが、今回も同じ手法を使います。 padding の空白をネガティブマージンで打ち消します。個別記事では画面幅で padding量が変化するので面倒でしたが、記事一覧のアイキャッチはpadding量が16pxで固定でしたので簡単でした。
アイキャッチ画像をタイル枠一杯まで広げると3列表示のときのタイル間の間隔が狭く感じるのですこし広げました。タイル幅は初期設定では 33% となっていたので 32% に変更しました。
あとはマウスホバーで画像がズームする効果と、タイルにマテリアルデザイン風に影をつける効果もCSSで設定しました。
ダッシュボードから Luxeritas→カスタマイズ(外観)→追加CSS または 子テーマの編集→ style.css に下記のCSSを挿入します。
/* 記事一覧 アイキャッチ画像 */
div[id^=tile-] .term {
margin: -16px -16px 0px;
position: relative;
border-radius: 4px 4px 0 0;
overflow: hidden;
}
div[id^=tile-] .term img {
border-radius: 4px 4px 0 0;
margin: 0;
}
div[id^=tile-] .term:hover img {
transform: scale(1.1);
}
/*記事一覧 タイル*/
#tile-3 .toc, #card-3 .toc {
box-shadow: 0 2px 8px rgba(0, 0, 0, .13);
}
@media (min-width: 1200px) {
#tile-3 .toc, #card-3 .toc {
max-width: 32%;
width: 32%;
}
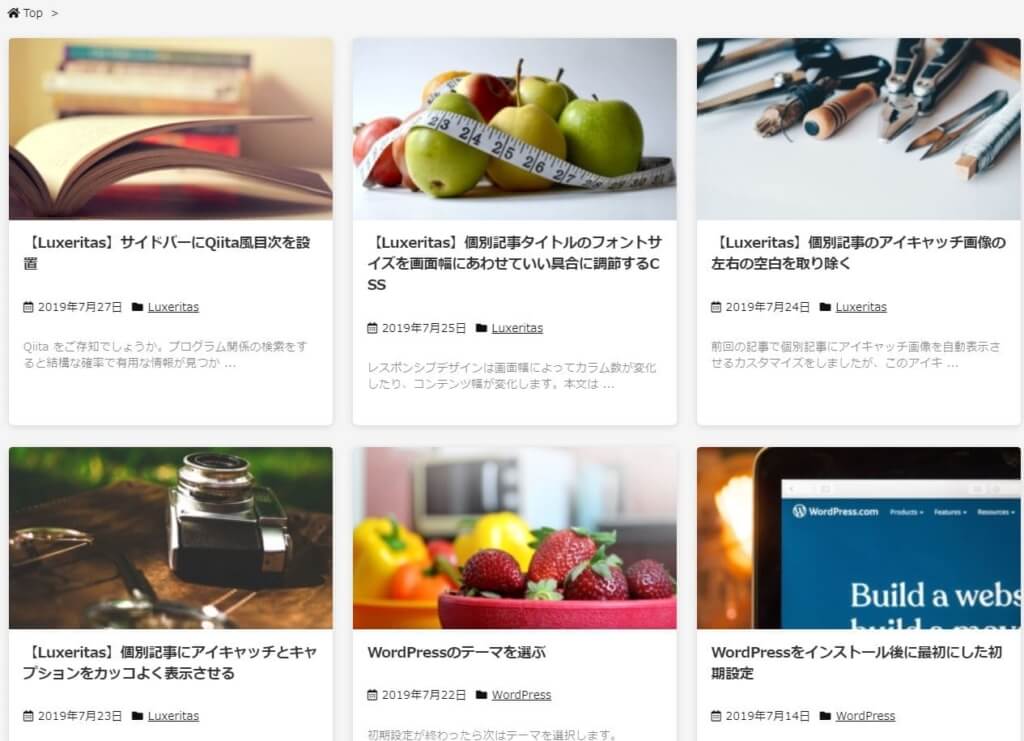
}上記CSSを設定後は下記のようになります。

まとめ
今回は記事一覧(トップページ、カテゴリー、アーカイブ)のグリッドレイアウトとタイル装飾のカスタマイズをしました。簡単なCSSを追加するだけでおしゃれになったと思います。











ディスカッション
コメント一覧
まだ、コメントがありません