【Luxeritas】関連記事を2列表示にカスタマイズ

Luxeritasは標準で記事下に関連記事が表示されます。サムネイルとタイトル、抜粋文が1列で表示されますが、PCだと少し間延びした感じになります。そこでPCサイズでは2列表示になるようにカスタマイズしてみました。
関連記事表示設定
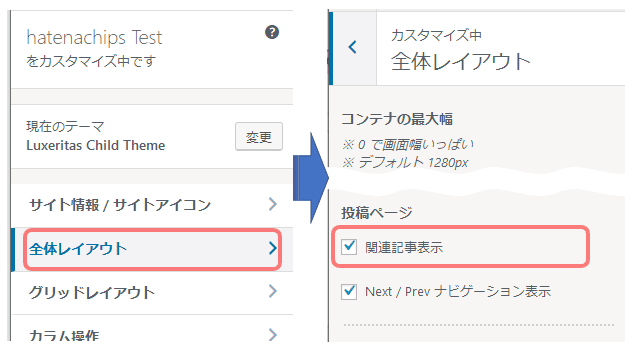
テーマをインストールしたままの設定だと表示されていると思いますが、もし表示されいなかったら、WordPressのダッシュボードから Luxeritas → カスタマイズ(外観)→全体レイアウト→投稿ページ で 関連記事表示 にチェックを入れると表示さるようになります。

ビフォー⇒アフター
初期表示

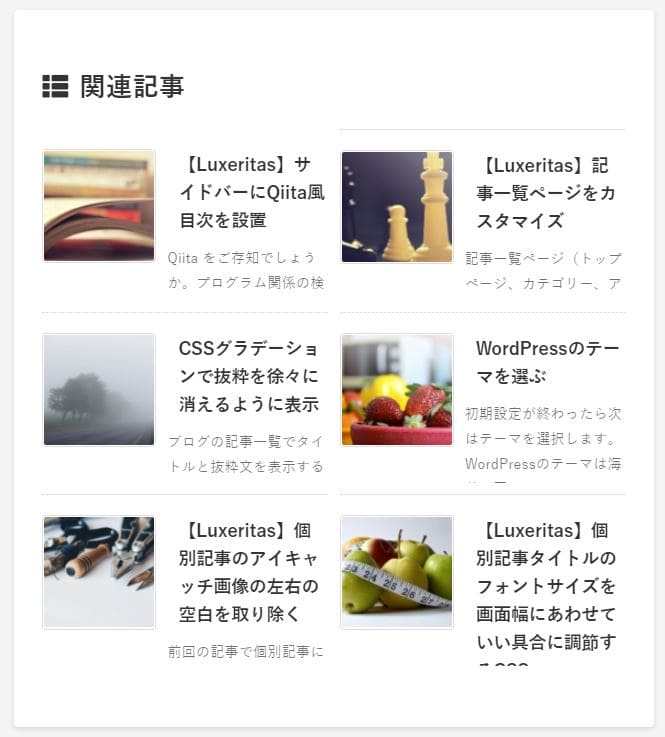
カスタマイズ後

2列にしたおかげで高さが約半分になりコンパクトに表示できます。
あと、初期設定では関連記事は最大5件表示ですか、それだと最後のセルが空白になるので、6件表示に変更してます。
CSS設定
2列表示にするのは下記のCSSを追加するだけです。追加する場所は、Luxeritas → カスタマイズ(外観)→ 追加CSS または、Luxeritas → 子テーマの編集 → style.css です。前者の方が変更がすぐ確認できるのでhatenaはもっぱら前者の方に追加しています。
/*記事下 関連記事*/
@media only screen and (min-width: 575px){
#related {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
#related .toc {
float:left;
margin-right: 0;
width: 49%;
}
#related .excerpt{
max-height: 145px;
overflow-y: hidden;
}
}画面幅が575px以上では2列表示、それ以下ではオリジナルのまま1列表示になります。
関連記事表示件数を6件に変更
テーマのPHPファイルを変更する必要があるので難易度は少し高いです。間違えるとサイトが表示されなくなる可能性があるので事前にバックアップを取ってから作業に取り掛かってください。とはいっても修正するのは一文字だけですが。
テーマのrelated.phpを編集
ダッシュボード → 外観 → テーマエディター とクリックしてテーマエディターを表示させます。
右上の 編集するテーマを選択: から Luxeritas を選択して[選択]ボタンをクリックします。その下のリストから related.php を選択します。左のエディターにPHPコードが表示されます。
Ctrl+F を押下して先頭に現れるSearch:ボックスに posts_per_page と入力してEnterキーを押下します。該当箇所へ移動して黄色背景で表示されます。 'posts_per_page'=> 5, となっています。この 5 を 6 に修正して、下の方の [ファイルを更新]ボタンをクリックして保存します。
これで関連記事は6件表示になります。
ただしこの方法だと、テーマをアップデイトすると上書きされてまた5件表示に戻ってしまいますので、その都度同じ作業をする必要があります。
テーマをアップデイトしても上書きされないようにするには
related.php を子テーマにコピーしてそこで編集することになります。具体的には下記の手順になります。
FTPソフトかサーバーのFTPツールで、親テーマのフォルダー内の related.php ファイルを子テーマのフォルダーにコピーします。
単純にコピーするだけですので、すでにお使いのFTPソフトがあるのならそれを使用すればいいでしょう。FTPを使ったことがないという人なら大抵のサーバーにはブラウザ上から操作できるFTPツールがありますのでそれを使えばいいでしょう。使い方はサーバーのヘルプをご確認ください。
Luxeritasの親テーマと子テーマのフォルダーパスは、WordPressをインストールしたフォルダー以下の下記になります。
- 親テーマ
/wp-content/themes/luxeritas - 子テーマ
/wp-content/themes/luxech
コピーができたら、後は上で説明した テーマエディターで Luxeritas Child Theme を選択して同様に修正します。
注意点としては、もし、Luxeritasの親テーマのアップデイトで関連記事(related.php)も更新された場合それが反映されないのでもう一度コピーして修正するという作業を行う必要があります。おそらくこの辺はめったに更新はされないと思いますし、自分に必要のない更新なら無視してもいいでしょう。
まとめ
今回はLuxeritasのオリジナル機能の投稿記事下の関連記事を2列表示にカスタマイズするTipsを紹介しました。2列表示にするだけならCSSをコピーして貼り付けるだけですので簡単にできます。
表示件数の変更は少し難易度が高いので、まったく初心者には少し敷居が高いかもしれませんが、一文字変更するだけですのでチャレンジしてみてはどうでしょうか。










ディスカッション
コメント一覧
まだ、コメントがありません