WordPressの記事を書く時のマークダウン記法対応のお勧めエディター

WordPressの記事の原稿を書く時に、外部エディターでマークダウン記法で書くといいと前回の記事の最後に書きましたが、その場合、どのエディターがいいのでしょうか。それは、ずばり、Typora です。
実はちょっと前まではプログラミング用エディターの Visual Studio Codeを使っていました。Typora の存在は知っていてこの記事を書くためにTypora も比較用に使ってみました。その結果、マークダウンで書くなら断然Typora がいいと確信したのでTyporaをお勧めする記事に変更しました。
Typoraのお勧めの理由
編集画面とプレビュー画面が一体化
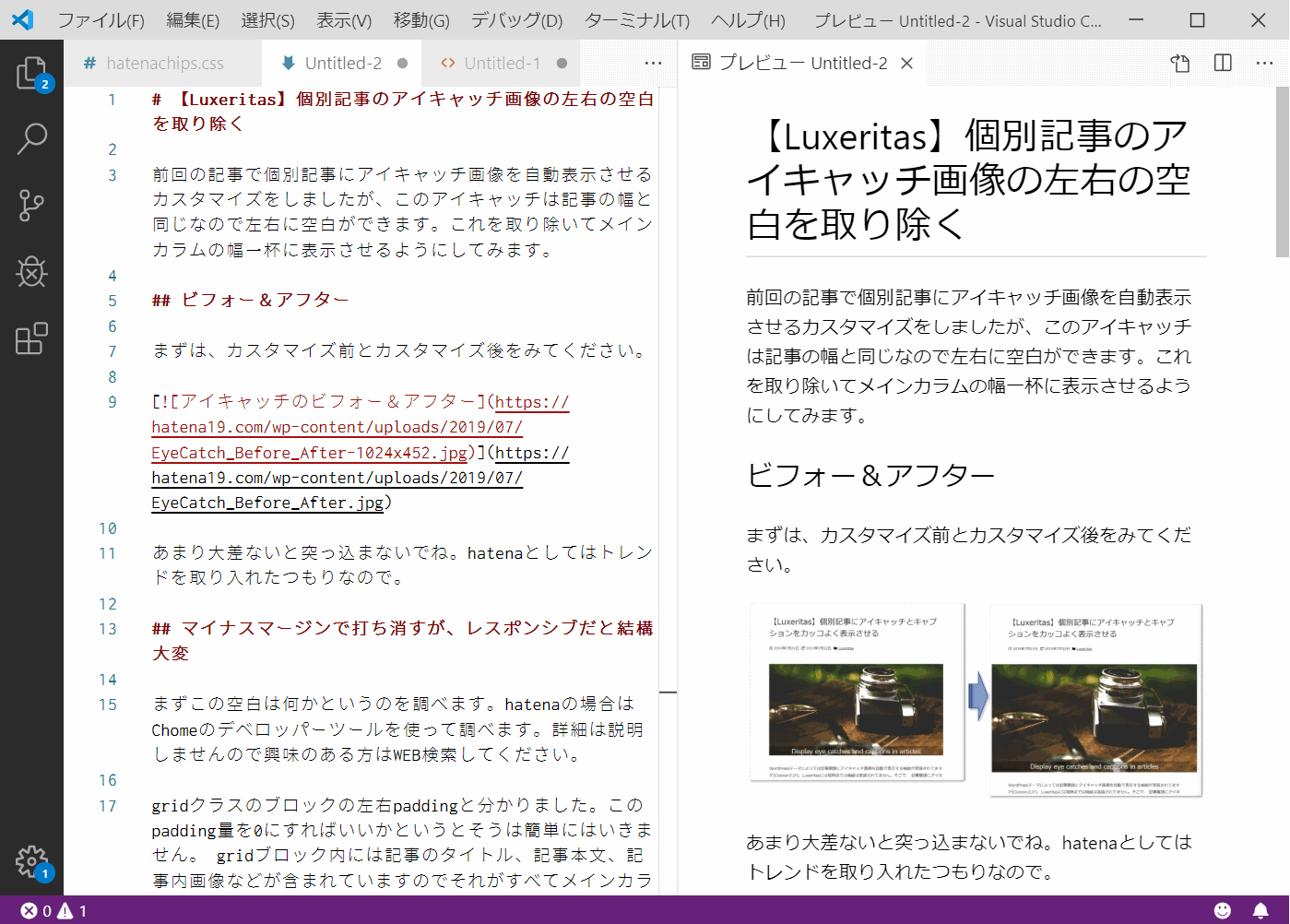
通常のマークダウン対応エディターは編集画面とプレビュー画面は別になっています。Visual Studio Code は、下記のようにエディタ部分とプレビューが下図のように別々に表示されます。

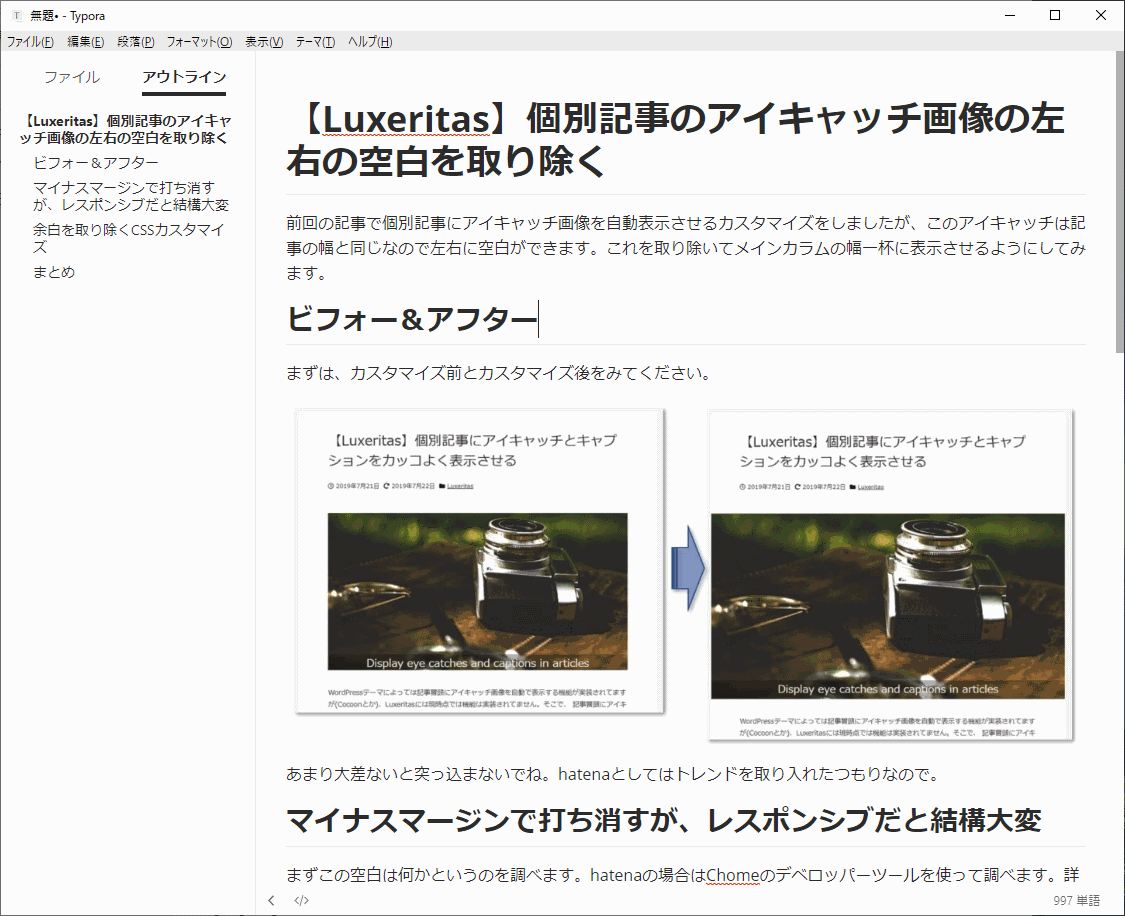
が、Typoraはその区別がなくプレビュー画面に直接マークダウン記法で入力して、直後にその場でCSSが適用されて表示されます。下図のようにエディターとプレビューが一体化しています。

このように画面が非常にシンプルかつ読みやすいものになります。また、ショートカットキーてソースコード(マークダウン)画面に切り替えることもできます。
テーマ(CSS)をカスタマイズできる
初期状態でテーマが5つありプレビューのスタイルを簡単に変更できます。上記の画像は初期値の Githubです。他に、黒背景のNightなど選べます。さらには公式サイトにいろいろなテーマがおいてあり、日本語向けのテーマもあったりします。
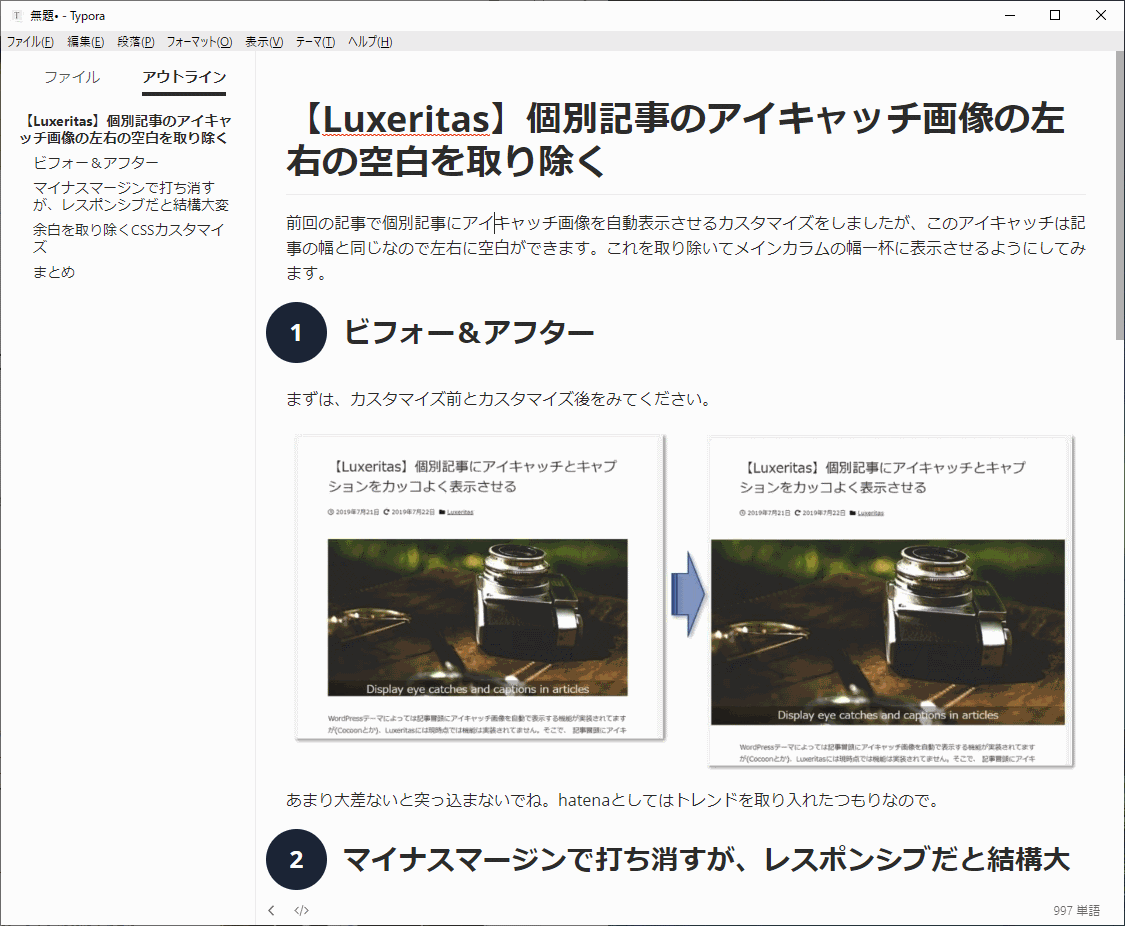
テーマ自体はCSSファイルなのでそれをコピーしてCSSを書き換えればオリジナルのスタイルを作成できます。下図は、hatena chips のスタイルを適用させたテーマでの表示です。

見た目は、ブログでの実際の表示とほぼ同じです。ブログでの表示のされ方のイメージがその場でつかめます。
段落スタイルや書式修飾をショートカットキーで入力できる
日本語で入力しているとき、マークダウン記法のタグは半角記号なので、IMEのオンオフを繰り返すことになりますが、これが結構面倒です。
ところが、Typoraは主なCSS要素や書式にはショートカットキーが設定されているので、IMEオンのままでマークダウンのタグを入力できます。
例えば、Ctrl+2で見出し2(H2)、Ctrl+Bで太字など、IMEオンのまま、マークダウンタグをどんどん挿入できます。これは非常に楽です。
例えば、太字を入力する場合、マークダウン記法では、
IMEオフ→ **→IMEオン→日本語入力→IMEオフ→ **→IMEオン
となります。
一方、Typora IMEはオンのまま、Ctrl+B→日本語入力、これだけです。
表(テーブル)の挿入、編集も楽々
表(テーブル)はマークダウン記法では結構面倒ですが、TyporaならCtrl+Tと入力して、行数/列数を入力してEnterでテーブルが生成されます。あとはテーブルのセルに入力していくだけです。セル移動はTabで右へ、Enterで下へとExcelと同じです。
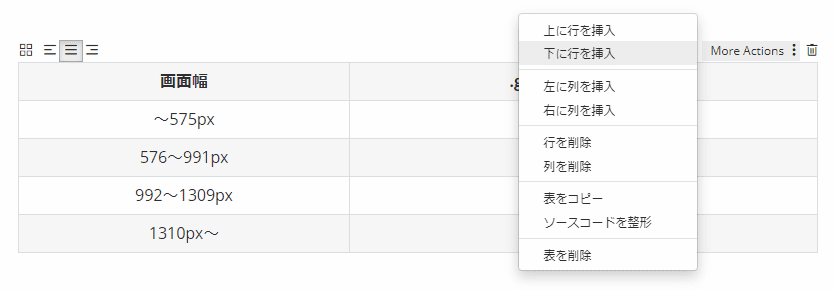
行列の挿入/削除は、テーブルブロックの右上のツールメニューか右クリックメニューから可能です。

あとWordPressではテーブルのヘッダー指定ができませんが、Typoraは1行目が自動でヘッダーになります。
画像、コードブロックの挿入も簡単
PC上の画像なら、ドラッグ&ドロップで挿入できます。Web上の画像なら、Ctlt+Shift+Iで画像リンクマークダウンを挿入して画像URLを入力すればできます。
WordPressの記事中に挿入する画像は、WordPressのメディアライブラリにアップロードしておいて、そのURLを上記のショートカットで挿入すればOKです。
コードブロックはCtrl+Shift+Kでマークダウンのコードブロックを挿入してそこに記述するか、コピーしたコードを貼り付けます。言語も設定できて、シンタックスハイライトもされます。
WordPressのGutenbergに貼り付ける
Typoraで上記のようにサクサクと記事が書けました。さて、次に何をすればいいでしょう。
Ctrl+Aで全文選択します。- メニューの
編集→MarkDownとしてコピー(ショートカットキーはCtrl+Shift+C) - Gutenbergの最初のブロックをクリックして
Ctrl+Vで貼り付ける。
これだけです。これで、Typoraで表示されている通りに貼り付けられます。
見出し、本文、リンク、テーブル、コードブロック、画像、太字等の装飾すべて反映されています。
あとは、テーマ独自の機能を使いたい場合はその部分を Gutenberg 上で修正するだけです。
例えば コードブロックは標準では色付けされないので、 このブログで使っているLuxeritasなら、 シンタックスハイライターブロックに変更したいですね。ブロックを選択して左上のブロック変更ボタンをクリックすると変更可能なリストにシンタックスハイライターがありますので、それをクリックするだけで変更できます。
まとめ
WordPressの外部エディタとして使う場合のTyporaの便利さ、使いやすさを紹介しました。
慣れると確実に執筆速度があがり、楽にストレスなく記事を書けるようになると思います。
ダウンロードは下記のページからです。ぜひ、一度試してみてください。












ディスカッション
コメント一覧
まだ、コメントがありません