CSSグラデーションで抜粋を徐々に消えるように表示

ブログの記事一覧でタイトルと抜粋文を表示することはよくあります。抜粋文が長いときは文字数制限して「 … 」を付加するなどということをします。それを徐々に消えるような表示にするTipsの紹介です。シンプルなHTMLに適用するサンプルコードと、当ブログで使っているWordPressテーマのLuxeritasの記事一覧に適用する場合のサンプルコードも紹介します。
シンプルなHTMLに適用するサンプル
一覧記事の抜粋を文字数制限して 「 … 」を付加する場合
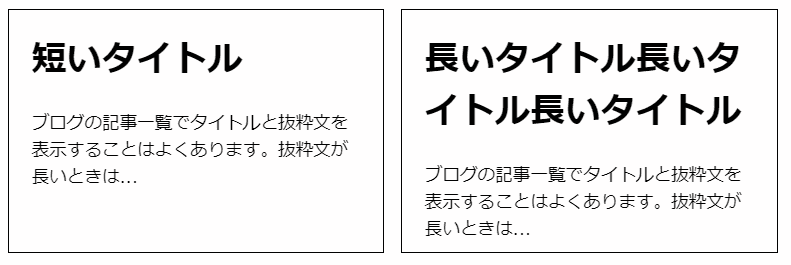
下図は記事一覧を2列タイル表示にした場合の表示サンプルです。

制限文字数を長いタイトルに合わせると短いタイトルの時の下部の空白が気になります。短いタイトルに合わせて文字数制限を大きめにすると長いタイトルの時、はみ出てしまいます。HTMLとCSSは下記になります。
<div class="tile">
<h1>
短いタイトル
</h1>
<p>
ブログの記事一覧でタイトルと抜粋文を表示することはよくあります。抜粋文が長いときは...
</p>
</div>
<div class="tile">
<h1>
長いタイトル長いタイトル長いタイトル
</h1>
<p>
ブログの記事一覧でタイトルと抜粋文を表示することはよくあります。抜粋文が長いときは...
</p>
</div>.tile {
display: inline-block;
height: 200px;
overflow: hidden;
width: 300px;
border: 1px solid;
padding: 0 20px 20px 20px;
margin: 5px
}display: inline-block でタイルを横並びにして、overflow: hidden ではみ出した部分は非表示にしてます。
指定文字数に制限するのはPHPかJavaScriptでブログラムすることになりますが、Luxeritasは設定で可能です。
グラデーションで徐々に消えるサンプル
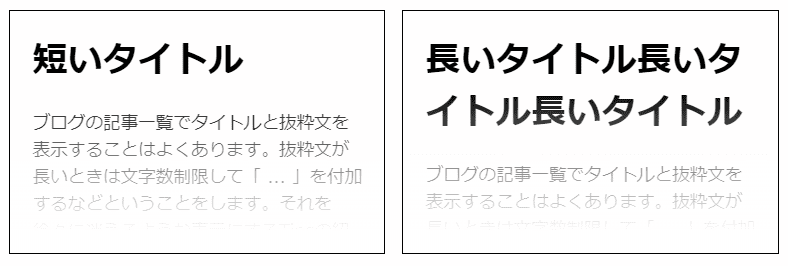
記事一覧を2列タイル表示にした場合の表示サンプルです。 抜粋は文字数制限をしないか、大きめにしておきます。

タイルの下部で徐々に消えていきますので、空白は気になりません。HTMLとCSSは下記になります。
<div class="tile">
<h1>
抜粋文をグラデーションで徐々に消えるようにする
</h1>
<div class="excerpt">
ブログの記事一覧でタイトルと抜粋文を表示することはよくあります。抜粋文が長いときは文字数制限して「 ... 」を付加するなどということをします。それを徐々に消えるような表示にするTipsの紹介です。シンプルなHTMLに適用するサンプルコードと、当ブログで使っているWordPressテーマのLuxeritasの記事一覧に適すようする場合のサンプルコードも紹介します。
</div>
</div>.tile {
display: inline-block;
position: relative;
height: 200px;
overflow: hidden;
width: 300px;
border: 1px solid;
padding: 0 20px 20px 20px;
margin: 5px
}
.tile:before {
content: "";
position: absolute;
border-style: none;
left: 0;
bottom: 0;
z-index: 2;
width: 100%;
height: 120px;
background: linear-gradient(rgba(255,255,255,0) 0, #fff 100px);
}tileクラスにposition: relative;を、疑似要素 .tile:before に position: absolut;を設定することで tileクラス を基準にして 疑似要素 .tile:before の位置を指定できるようにします。
疑似要素 .tile:before は背景をCSSグラデーションで透明度を透明から徐々に不透明になるように設定します。これを親要素(tile)の底辺に配置することで、徐々にテキストが消えていくように見えます。
疑似要素 .tile:beforeの高さで消え始めの位置が決まります。
linear-gradient(rgba(255,255,255,0) 0,rgba(255,255,255,1) 100px)
上記コードの rgba(255,255,255,0) は白色で透明度100%つまり完全に透明、 rgba(255,255,255,1) は透明度0ということなので白色の不透明ということになります。それぞれの後ろの 0 と 100px はグラテーションの開始位置を表します。
上記の設定は、親要素の底辺から150px上から徐々に消え始めて、底辺から20pxの位置(120px-100px)で完全に消えるという設定になります。 底辺から20pxは親要素のpadding量にあわせました。
考え方は親要素の疑似要素に透明から不透明に変化するグラデーションを設定して底辺に配置するということなので、これが理解できていれば、実装は簡単だと思います。
Luxeritas の記事一覧のタイル表示に適用する
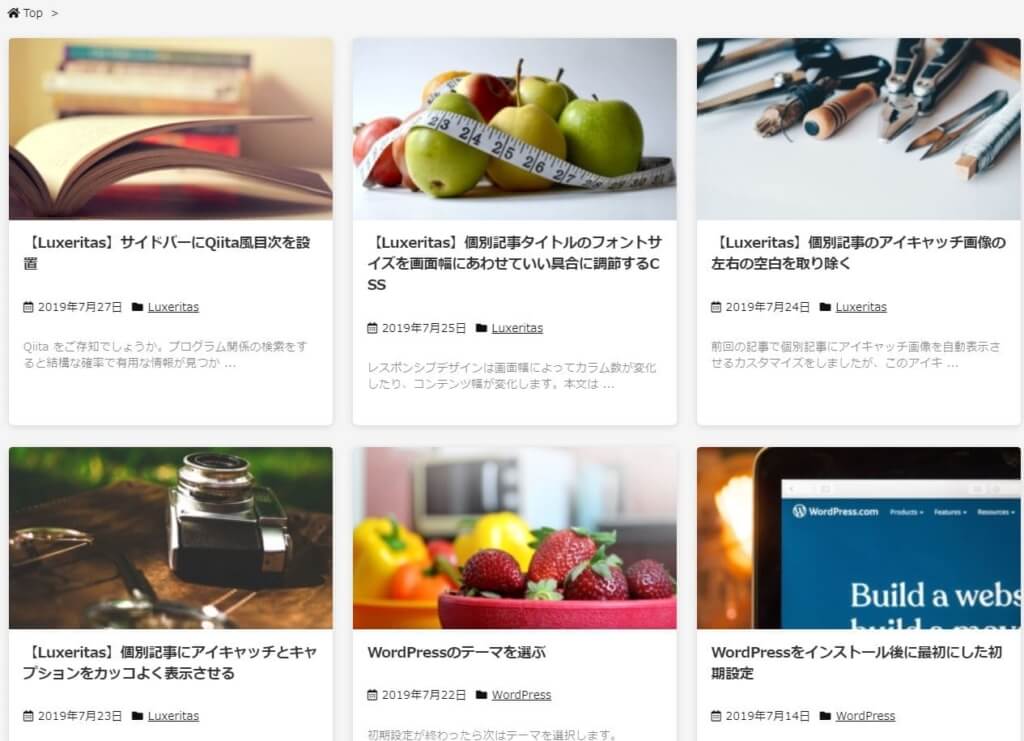
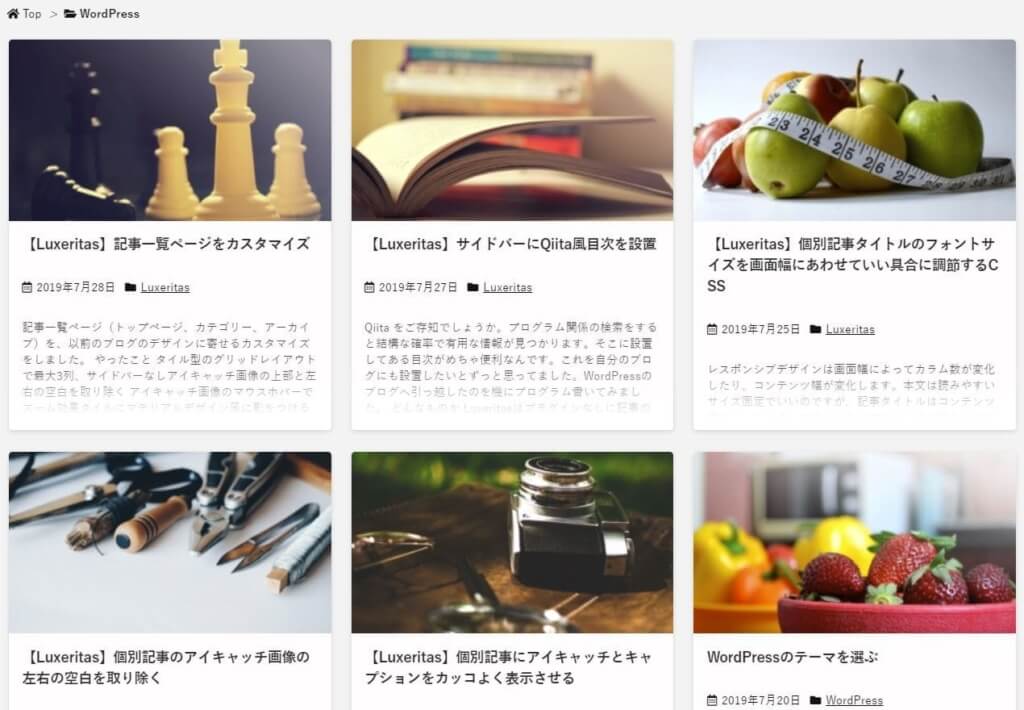
ビフォー⇒アフター
下図はLuxeritasの設定で抜粋の文字数を45に設定しています。

下図は抜粋の文字数を200に設定して徐々に消える設定にしたものです。

レイアウト設定
記事一覧は下記の記事で設定したレイアウトを基準とします。
上記と同じでなくてもグリッドレイアウトでタイル型を選択していれば使えます。
抜粋は徐々に消えるようにするので 記事一覧の抜粋の文字数と色濃度 で文字数を大きめに設定します。当ブログの場合は 200 にしました。
“記事を読む" ( タイル型 ) は空欄にして非表示にしておきます。サムネイルかタイトルをクリックすれば記事に移動しますので必要ないと思います。
CSS
ダッシュボードから Luxeritas→カスタマイズ(外観)→追加CSS または 子テーマの編集→ style.css に下記のCSSを挿入します。
/*記事一覧 タイル*/
div[id^=tile-] .toc:not(#bottom-area){
max-height: 440px;
overflow: hidden;
border-style: none;
}
@media (max-width: 575px){
div[id^=tile-] .toc:not(#bottom-area){
max-height: 500px;
}
}
@media (max-width: 1199px) and (min-width: 768px){
div[id^=tile-] .toc:not(#bottom-area){
max-height: 460px;
}
}
div[id^=tile-] .toc:not(#bottom-area):before{
content: "";
position: absolute;
border-style: none;
left:0;
bottom: 0;
z-index: 2;
width: 100%;
height: 70px;
background: linear-gradient(rgba(255,255,255,0) 0,#fff 58px);
}Luxeritaskk のタイルのセレクターは div[id^=tile-] .toc:not(#bottom-area)となります。ID名が tile- で始まるブロック内の tocクラス要素(ただし、id が bottom-area は除く)という意味になります。セレクターの指定は慎重に検討する必要があります。適当にすると他の部分に影響を与えてしまいますので。
position: relative;は設定してませんがテーマのCSSに既に設定してあるようなので追加CSSでは必要ないです。
まとめ
記事一覧のタイル表示などで高さに制限がある場合、概要文を文字数を制限して表示する代わりに、徐々に消える表示にする方法を紹介しました。最初のシンプルなHTMLに適用するサンプルで設定法や仕組みが理解できれば、WordPressのテーマやホームページに適用することができると思います。
Luxeritas の記事一覧のタイル表示に適用する では、タイル型の表示にしている場合に適用する場合のCSSを紹介しました。紹介したCSSを追加CSSに追加して、あとはサイズ(width, hight)を調節すれば実装できます。









ディスカッション
コメント一覧
まだ、コメントがありません