Luxeritasでシンタックスハイライターを使用する方法と開閉できるようにカスタマイズ

Luxeritasは標準でシンタックスハイライターが実装されているので、ソースコードを簡単にハイライト表示させることができます。 長いソースコードを掲載する場合、記事がソースコードで占有されてしまうので、 初期状態では冒頭部分を表示して、閲覧者が必要に応じて開閉できるといいですね。
Luxeritasでソースコードをハイライト表示させるには
Luxeritas 3.6.2 のバージョンから、ブロックエディタ(Gutenberg)にシンタックスハイライター用のブロックが実装されました。それ以前は、クラシックエディタのショートコードでシンタックスハイライターを挿入してました。ここで紹介する方法は、ブロックエディタ(Gutenberg)で挿入する方法です。
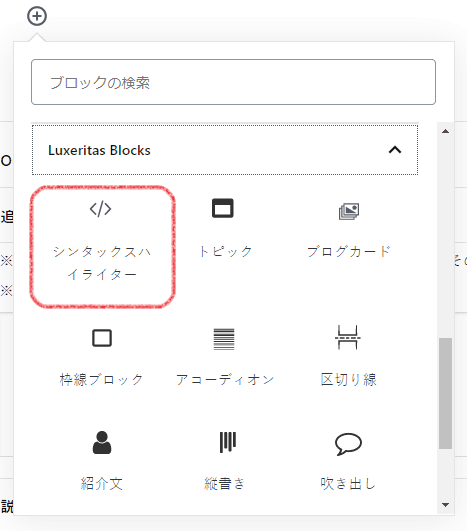
Gutenbergの「ブロックの追加」ボタンをクリックしてリストを下にスクロールすると Luxeritas Blocks がありますので、それをクリックすると中に シンタックスハイライター があります。それをクリックするとシンタックスハイライターブロックが挿入できます。

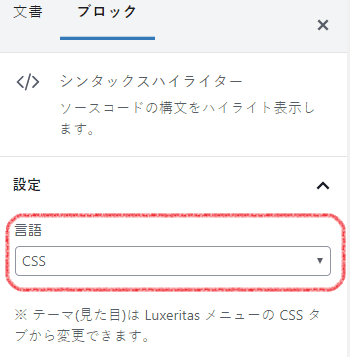
シンタックスハイライターブロックでは右側の設定で言語が選択できます。ここで言語を選択してください。あとはブロック内でコードを記述するかコードを貼り付けるだけです。

シンタックスハイライターのテーマを設定する
WordPressのダッシュボードから Luxeritas→カスタマイズ→CSSタブ とすすむとシンタックスハイライターのCSSというのがありますので、そこでテーマ(表示スタイル)を選択できます。
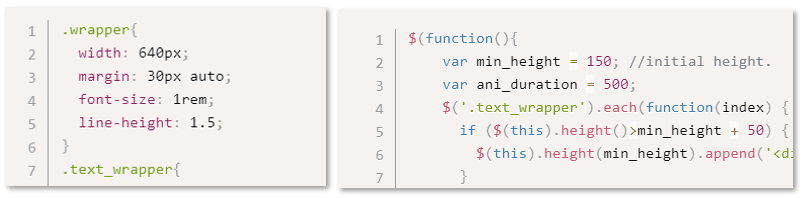
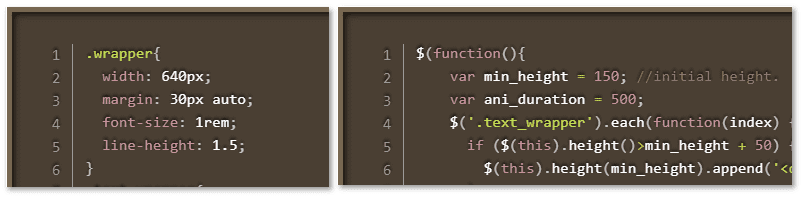
選択できるテーマは下記の7つです。画像は CSSとjQuery の場合の表示例です。
Default

Dark

Okaidia

Twilight

Coy 初期状態で選択されているテーマです。

Solarized Light

Tomorrow Night

初期状態では数行表示させておいて、開閉できるボタンを追加する
長いソースコードの場合は、冒頭の数行を表示させておいて、閲覧者が必要に応じて開いたり、閉じできるボタンをボックスの下部に配置するカスタマイズです。CSSとjQueryを追加するだけで実装できます。前の記事の方法をLuxeritas用に修正したものになります。
CSS
下記のCSSをテーマに追加します。 追加する場所は、Luxeritas → カスタマイズ(外観)→ 追加CSS または、Luxeritas → 子テーマの編集 → style.css です。
/* シンタックスハイライター */
div.code-toolbar {
position: relative;
height: auto;
overflow: hidden;
margin: 30px -7px;
}
pre[class*="language-"] {
margin: 0;
overflow-y: hidden;
}
.show_more{
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 30px;
padding-top: 70px;
text-align: center;
line-height: 30px;
background: linear-gradient(to bottom, rgb(39,40,34,0) 0%, rgb(39,40,34,1) 80%);
cursor: pointer;
}
.open .show_more {
background: none;
padding-top: 5px;
width: 10%;
margin: 0 45% 15px;
}
.show_more:before {
position: absolute;
border-right: 3px solid #fd9a22;
border-top: 3px solid #fd9a22;
content: "";
width: 12px;
height: 12px;
bottom: 15px;
transition: all 0.3s;
-webkit-transform: rotate(135deg);
transform: rotate(135deg);
}
.up .show_more:before {
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
bottom: 0;
}
.open pre.line-numbers {
padding-bottom: 2em;
}上記はテーマ Okaidia の背景色にあわせて配色を設定していますので、他のテーマの場合は、CSSグラデーションの部分の色をテーマの背景色にあわせてください。
具体的には21行目のコードを各テーマで下記に変更します。
Default
background: linear-gradient(to bottom, rgba(246,242,240,0) 0%, rgba(246,242,240,1) 80%);
Dark
background: linear-gradient(to bottom, rgba(74,63,51,0) 0%, rgba(74,63,51,1) 80%);
Okaidia
background: linear-gradient(to bottom, rgba(39,40,34,0) 0%, rgba(39,40,34,1) 80%);
Twilight
background: linear-gradient(to bottom, rgba(19,19,19,0) 0%, rgba(19,19,19,1) 80%);
Coy
background: linear-gradient(to bottom, rgba(253,253,253,0) 0%, rgba(253,253,253,1) 80%);
Solarized Light
background: linear-gradient(to bottom, rgba(252,246,227,0) 0%, rgba(252,246,227,1) 80%);
Tomorrow Night
background: linear-gradient(to bottom, rgba(45,45,45,0) 0%, rgba(45,45,45,1) 80%);
jQuery
Luxeritas → 子テーマの編集 → javascript に下記のコードを追加します。
//ソースコード アコーディオン
$(window).on('load', function() {
var min_height = 250;
var ani_duration = 500;
var acc_box = '.code-toolbar';
$(acc_box).each(function(index) {
if ($(this).height()>min_height + 50) {
$(this).height(min_height).append('<div class="show_more"></div>');
}
});
$('.show_more').click(function(){
var athis = $(this);
var show_text = athis.parent(acc_box);
var original_height = show_text.css({height : 'auto'}).height();
if(show_text.hasClass('open')){
//--CLOSE--
var scroll_offset = $("html,body").scrollTop() - original_height + min_height;
$("html,body").animate({ scrollTop: scroll_offset }, ani_duration);
show_text.animate({height:min_height}, ani_duration, function(){
});
show_text.removeClass('up').removeClass('open');
}else{
//--OPEN--
show_text.height(min_height).animate({height:original_height},ani_duration, function(){
show_text.height('auto').addClass('open');
});
show_text.addClass('up');
};
});
});まとめ
Luxeritasでブログにソースコードを表示させるときにハイライト表示させる方法を紹介しました。Luxeritasは標準でシンタックスハイライターが実装されているので簡単に挿入できます。
さらに長いソースコードは冒頭の数行を表示させておいて、ボタンで開いたり閉じたりする方法も紹介しました。CSSとJavaScriptをコピペするだけで簡単に実装できますので、よろしかったご利用ください。









ディスカッション
コメント一覧
まだ、コメントがありません